360 API-Services + SDK für PFM: Crealogix startet mächtigen Digital Banking Hub – mit Raiffeisen

Crealogix
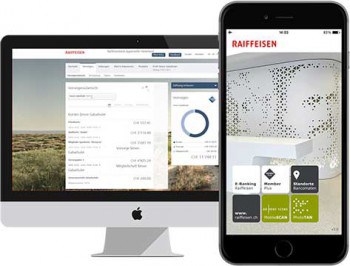
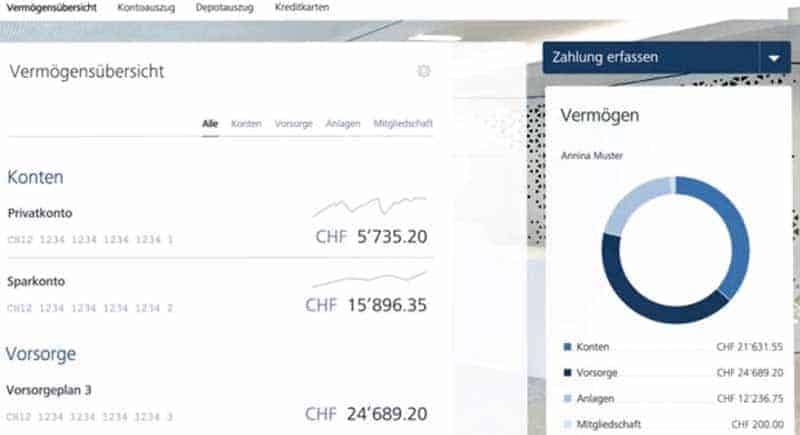
Mit einem offenen Digital Banking Hub (incl. dazu gehörender RESTful API und SDK) starten Crealogix und die Schweizer Raiffeisen. Über diese Architektur wird den Kunden Raiffeisen-Kunden ein recht rund wirkendes Personal Finance Management (PFM) geboten. Die drittgrösste Bankengruppe der Schweiz setzt dabei auf ein modulares Konzept im Online Banking, das sich besonders leicht erweitern lassen soll. Spannender Nebenaspekt: Crealogix ist auch bei der FiduciaGAD im Boot – es ist also wahrscheinlich, dass die Entwicklung demnächst auch bei den deutschen Genos Einzug halten könnte.

Raiffeisen
Die EBAN API von CREALOGIX ist RESTFul und basiert auf JSON Daten, HAL Unterstützung und OAuth2 Autorisierung. Die Funktionalität (API Endpoints) sind aufgeteilt in die Scopes Accounts, Payments, Portfolios, Security, Services, System, Trading, User. Die Scopes werden für externe Applikationen mit oder ohne Schreibrechte einzeln freigeschaltet. In Zukunft wird die gesamte Kommunikation zwischen EBAN Webapplikation und EBAN Server über die EBAN API laufen. D.h. es wird möglich sein, ein komplettes E-Banking auf der EBAN API zu implementieren. Zur Zeit unterstützen wir 19 Endpoints aus allen Scopes und sind permanent am ausbauen.“
David Graf, Senior Software Entwickler bei Crealogix E-Banking
Das zugrundeliegende Konzept des Digital Banking Produktes folgt dem Konzept der Hub Architektur für ICT Produkte und bezieht sich daher nicht nur auf Raiffeisen.
Grundgedanke: Offenheit des Digital Banking Produktes gegenüber Drittanbietern per API
Es handelt sich bei der API um eine proprietäre HTTP-Schnittstelle (Service Layer) zwischen dem Frontend und Backend. Das Frontend ruft die API Services via POST-Request auf und erhält die angeforderten Daten im JSON Format zurück. Aktuell gibt es rund 360 API-Services. Wichtig ist, es handelt sich hier nicht um eine Public Schnittstelle! Sämtliche Business relevanten E-Banking Funktionen sind via API abgedeckt. Dabei können Drittapplikationen per API flexibel an den Hub angebunden werden, was dazu beiträgt Angebote von Dritten anbinden zu können. Hier öffnet sich die Tür für FinTechs. Mit der API (ebanking.crealogix.com) öffnet Crealogix die Tür zu einem Banking Ökosystem – und die Möglichkeit zum „Rebundling“ von internen und externen Bankdienstleistungen.
Weiter ermögliche es Banken oder anderen Finanzinstituten schnell, einfach und kosteneffizient neue Apps oder online Services einzubinden um die Anzahl an Bank-Berührungspunkten für die Kunden im Alltag zu erhöhen.
Die gesamte Crealogix-Architektur stützt sich auf vier Säulen:
1. eine „leistungsstarke und flexible“ Portalarchitektur, die es auf einfache Weise erlauben würde, externe Inhalte nahtlos in das E-Banking zu integrieren. Crealogix übernehme dabei „nur“ die Orchestrierung der verschiedenen Inhalte und Plattformen zu einem einheitlichen, personalierbaren Online-Auftritt
2. einen API-Layer, über den externe Applikationen auf alle relevanten Daten und Services über Schnittstellen zugreifen können.
3. ein SDK (Software Development Kit), mit dessen Hilfe sich Prozesse des Online Bankings oder GUIs modifizieren und erweitern lassen
4. eine Security-Infrastruktur, die beispielsweise die sichere und einfache Authentifizierung auf externen Systemen sicherstellt

Raiffeisen
Erstes Beispiel für die Projektzusammenarbeit per API: Namics/Liip
Das Digital Banking als Gesamtprodukt mitsamt Backend, Datenbanken, Airlock aber auch die Sicherheit und Weiteres kommt vollumfänglich von Crealogix. Im Zusammenhang mit der Erneuerung des gesamten Online Banking Angebotes von Raiffeisen, hat Crealogix einen Service Layer (API’s) bereitgestellt, an welchem das Frontend angeknüpft werden kann. Namics hat das Design des Frontends konzipiert. Zudem hat Namics das Wireframing, Prototyping und Dokumentation Tool (Axure) bei RCH eingeführt. Liip hat das RCH Frontend-Entwickler Team durch zusätzliche MA (Bodyleasing) ergänzt. Die Hauptverantwortung für die Frontendentwicklung lag und liegt aber bei RCH.
Zusammenarbeit auch im Cash-Management
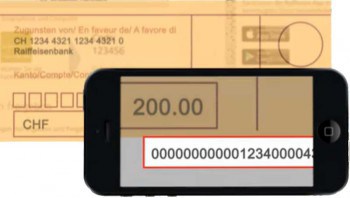
Raiffeisen und Crealogix arbeiten derzeit außerdem an einer Lösung für den Austausch der Zahlungsdaten unter Berücksichtigung von „ISO20022 Financial Services – Universal financial industry message scheme“. Dabei wird der Fokus vor allem auf die Zahlungseinleitungen, aber auch das gesamte Cash Management wie Notifikationen, Kontoberichte und -auszüge gelegt.aj
Sie finden diesen Artikel im Internet auf der Website:
https://itfm.link/24424

[/speaker-mute]


Schreiben Sie einen Kommentar